Contraste
Référence WCAG associée
Si le texte, y compris les images de texte, ne présente pas un contraste suffisant avec son arrière-plan, il ne sera pas lisible pour les utilisateurs malvoyants ou daltoniens. Les commandes et les graphiques significatifs nécessitent également un bon contraste.
Le contraste des couleurs fait référence à la différence entre la luminosité de la couleur d’arrière-plan et la couleur de premier plan du contenu numérique. Par exemple, un texte noir sur fond blanc présente un contraste très élevé; le texte gris clair sur fond blanc présente un faible contraste.
Dans les directives pour l’accessibilité du contenu Web (WCAG), le contraste est une mesure de la différence de « luminance » ou de luminosité perçue entre deux couleurs et est exprimé sous forme de rapport. Par exemple 1:1 est blanc sur blanc et 21:1 est noir sur blanc.
Les exemples suivants sont les ratios de couleur sur fond blanc :
- Le rouge pur (
#FF0000) a un rapport de 4:1. Cette phrase montre à quoi ressemble un texte rouge pur sur un fond blanc. - Le vert pur (
#00FF00) a un rapport très faible de 1,4:1 et est difficile à lire sur un fond blanc. Cette phrase montre combien il est difficile de lire ce texte vert à faible contraste sur fond blanc. - Le bleu pur (
#0000FF) a un rapport de contraste de 8,6:1. Cette phrase montre à quoi ressemble un texte bleu pur sur fond blanc.
Atteindre les critères de niveau WCAG AAA est souvent difficile, mais ce n’est pas le cas avec le contraste amélioré. Nous devrions nous efforcer de l’atteindre chaque fois que possible. Pour répondre au Critère de réussite de niveau WCAG AAA pour le contraste amélioré, augmentez le ratio de contraste du texte petit et grand comme suit :
- S’assurer que le texte de petite taille (moins de 18 points [24 pixels] en police régulière ou moins de 14 points [19 pixels] en police en gras) a un ratio de contraste d’au moins 7:1 avec l’arrière-plan.
- S’assurer que le texte de grande taille (au moins 18 points [24 pixels] en police régulière ou 14 points [19 pixels] en police en gras) a un ratio de contraste d’au moins 4,5:1 avec l’arrière-plan.
Pour les composants de l’interface utilisateur tels que les boutons ou les cases de saisie, il doit y avoir un ratio de contraste de 3:1 avec les couleurs adjacentes. Le ratio de contraste de 3:1 pour les couleurs adjacentes s’applique également aux graphiques significatifs, ce qui inclut les icônes informatives, les lignes dans les graphiques linéaires et les tranches dans les graphiques circulaires.
Pour voir plus d’exemples, visitez :
- Web Aim Contrast and Color Accessibility (Offert en anglais seulement)
- Cours d'accessibilité Web d'EDSC – Module 7 – Conception visuelle et couleurs – Contraste
Comment puis-je mesurer le contraste des couleurs?
Ne comptez pas uniquement sur votre vue pour déterminer si une combinaison de couleurs peut être utilisée ou non. Vérifiez le contraste manuellement à l’aide d’un outil d’analyse du contraste des couleurs. Colour Contrast Analyzer - TPGi (Offert en anglais seulement)
Couleur
Référence WCAG associée
Rédigez des alternatives textuelles précises pour toutes les informations véhiculées par la couleur. L’exemple suivant montre comment les informations peuvent être présentées avec une combinaison de couleurs et de texte.
Mauvais Exemple #1 – Pas accessible
Problème : Dans le tableau ci-dessous, la couleur seule communique la gravité. Il n’y a aucune étiquette de texte. Une légende/clé sous le tableau utilise la couleur pour définir les valeurs de gravité.
| # de défauts | Sévérité | Status |
|---|---|---|
| 20 | Ouvert | |
| 30 | Fermer | |
| 15 | En progrès |
Rouge = élevé, Jaune = moyen, Vert = faible
Bon Exemple #1 – Accessible
Cette version du tableau utilise des couleurs pour transmettre des informations avec des étiquettes de texte qui garantissent que le sens est perceptible par les personnes qui ne peuvent pas distinguer les couleurs.
| # de défauts | Sévérité | Status |
|---|---|---|
| 20 | Élevé | Ouvert |
| 30 | Moyen | Fermer |
| 15 | Faible | En progrès |
Les tableaux utilisés dans les bons et mauvais exemples proviennent Cours d'accessibilité Web d'EDSC – Module 7 – Conception visuelle et couleurs – Couleur.
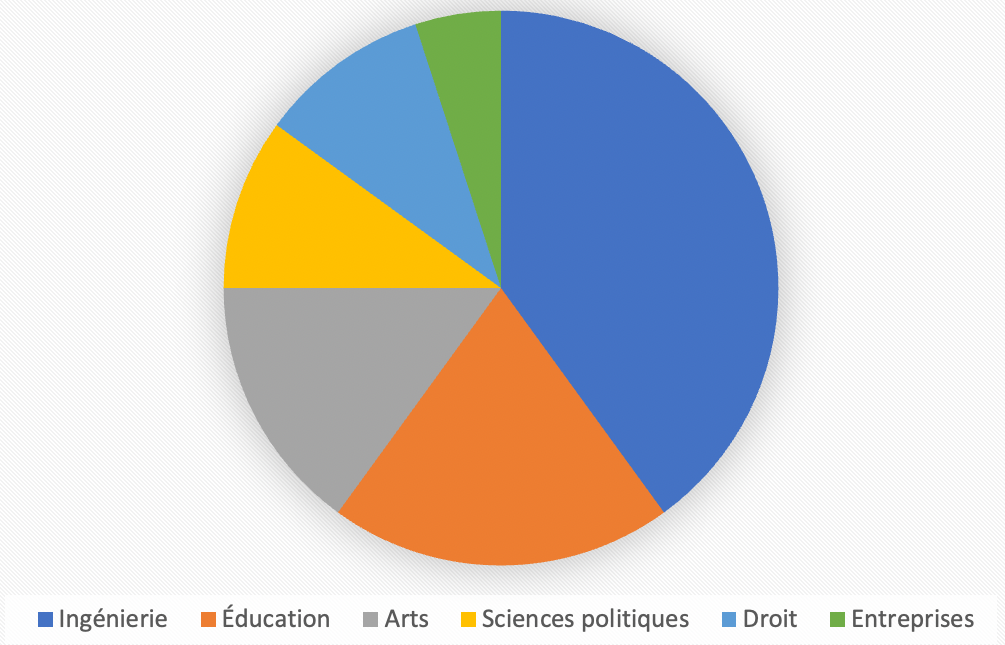
Mauvais Exemple #2 – Pas accessible
Pour les personnes qui ont des difficultés à percevoir certaines couleurs, le diagramme circulaire suivant peut être aussi utile que l’affichage des informations dans toutes les valeurs de gris. Les informations du code couleur ne sont pas perceptibles.

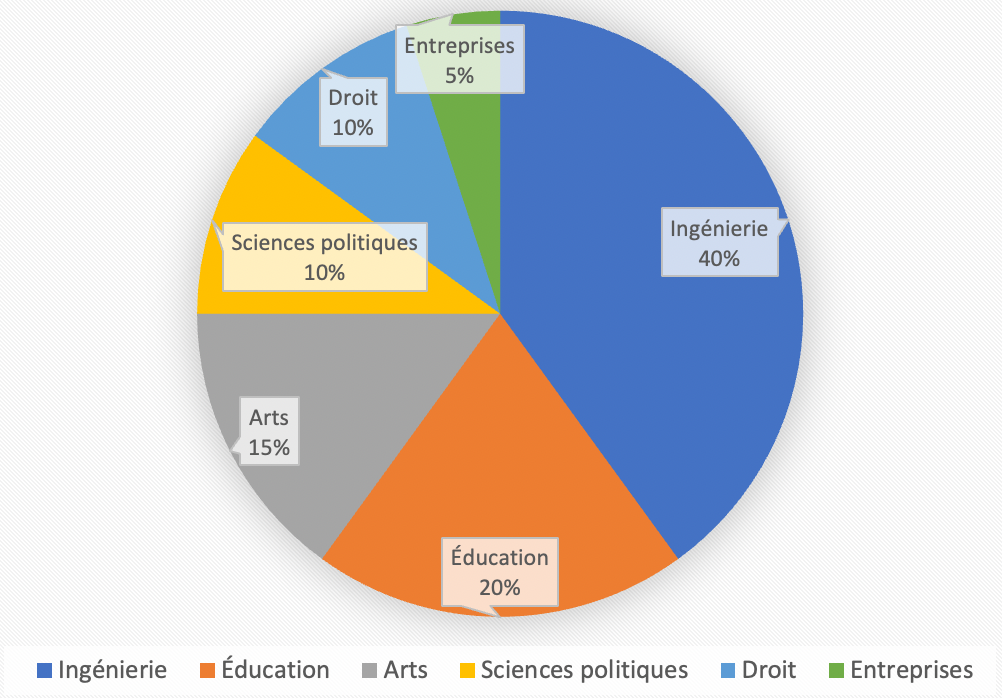
Bon Exemple #2 – Accessible
La combinaison de couleurs avec des étiquettes peut améliorer la compréhension de tous les individus, pas seulement de ceux ayant des troubles de perception des couleurs. Le diagramme circulaire suivant comprend des étiquettes qui identifient la valeur des données et le nom de la catégorie sur le diagramme, en plus d’afficher une légende. Le résultat est une combinaison d’étiquettes de couleur et de texte qui fournissent à l’utilisateur les informations nécessaires pour interpréter le graphique.